이번 시간에 할 것은, local storage가 비어있으면 form을 보여주며 처음부터 진행하면 되고 local storage에 유저의 정보가 있다면 새로고침을 했을 때에도 form이 나타나지 않도록 하는 것이다.
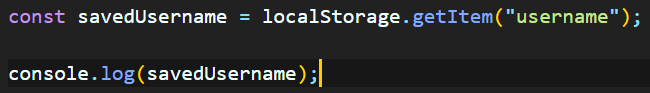
그렇다면 먼저 local storage에 유저정보가 있는지 없는지를 확인하게 만들어야한다.
이렇게 코드를 추가로 작성한 다음, consol창에서 확인해보면,

우리가 원하는 값이 나오는 것을 확인할 수 있다.

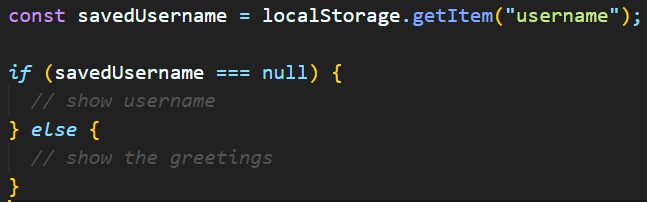
그러니 이제 저 코드를 이용하여 아래와 같은 형식으로 조건문을 작성하면 된다.

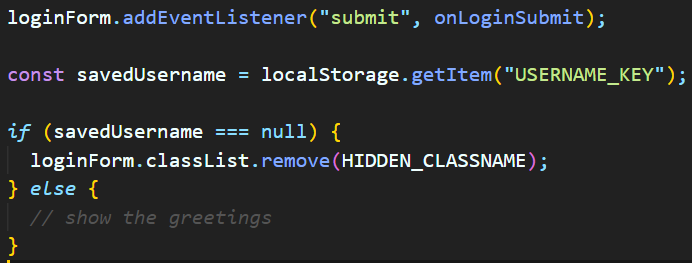
그런데 보다시피 "username"이 반복되는 것을 알 수 있는데, 이는 오타를 유발할 수 있으므로 USERNAME_KEY 라는 변수로 지정한 다음 해당 내용을 전부 수정했다.

이제 다시 조건문 작성으로 돌아가서,
form과 greeting을 모두 숨긴 채로 시작하는 것이 나을 것 같다는 판단에(form이 없는 채로 시작) h1의 클래스를 form에도 적용하여 두 개를 모두 숨겨줬다.


이제 우리는 뭘 표시할지 선택할 수 있다. (h1 or form?)
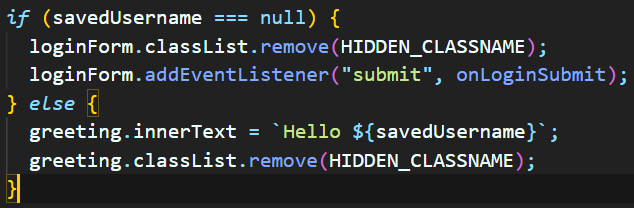
우선 코드에 loginForm.classList.remove(HIDDEN_CLASSNAME); 를 추가한 다음, 밖에 있던 addEventListener를 조건문 안으로 옮겼다.


조금 이해가 안되는 이 변화에 대해 설명하자면
만약 유저정보가 local storage에 없다면 local storage는 null 값을 반환할텐데, 그때 만약 savedUsername 값이 null이라면 form의 hidden class명을 지워주는 흐름으로 진행된다는 것이다.(왜냐하면 지금은 form과 h1 모두 hidden이라는 class를 가지고 있기 때문이다)
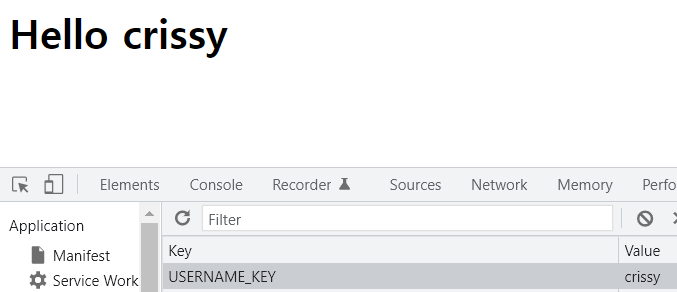
이제 다시 실행하여 login 버튼을 눌러보면 이전과 똑같이 작동하는데, 차이점은 이제 local storage에 유저 정보가 저장되어 있다는 것이다.

이제 새로고침을 하면 greeting을 보여주도록 해야하고, 그러기 위해서는 hidden이라는 class를 제거해줘야 한다.

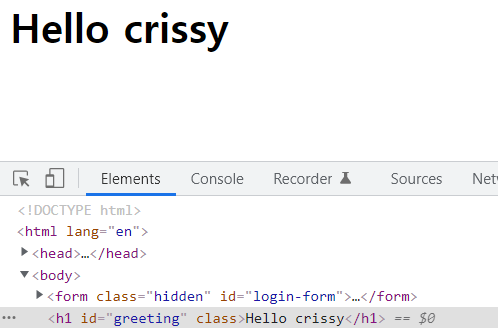
이제 login 버튼을 누른 다음 새로고침을 해도 form이 나타나지 않는 것을 확인할 수 있다.

하지만 지금은 greeting에 텍스트도 사라졌기 때문에 이를 입력하는 코드를 작성해줘야 한다.

이제 다시 실행해보면, 이름을 입력한 다음 login 버튼을 누르고 다시 새로고침을 해도 화면에 h1이 그대로 표시되는 것을 확인할 수 있다.

하지만 지금 똑같은 동작을 두 번 반복하고 있는 문제점이 있는데, 이것은 우리가 greeting.innerText와 greeting.classList.remove를 반복하고 있다는 것이다.
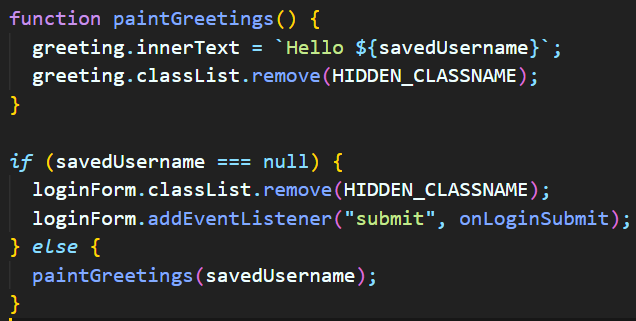
그래서 이것을 함수로 만드는게 나을거라고 생각했으므로 paintGreetings 라는 함수를 만들어보려고 한다.(함수에서 username은 argument에서 가져오도록 한다)
이렇게 paintGreetings 라는 함수를 만들었기 때문에 else 부분에서 이 함수를 사용하면 된다.

그리고 onLoginSubmit 함수도 똑같이 코드를 수정해준다.


이렇게 하면 우리는 코드를 두 줄 더 적게 쓸 수 있다.
정리해보자면 우리는 방금 username을 인자로 받는 함수를 만들었고 이건 우리가 해오던 것이다. (greeting에 텍스트 Hello ${username}을 추가한 후 hidden이라는 class를 지우는 일)
이때 우리가 함수를 호출하는 위치에 따라 유저정보는 다른 곳에서 오게 되는데, 예를 들어 local storage에 유저정보가 있으면 거기서 유저정보를 받아서 인자로 넣어준다는 것이고,
local storage에 유저정보가 없다면 우리는 form의 submit을 기다린 후에 form이 submit되면 input으로부터 유저정보를 받고, input에서 받은 user를 가진 paintGreetings를 호출한다는 것이다.
'JavaScript' 카테고리의 다른 글
| Timeouts and Dates (0) | 2022.02.25 |
|---|---|
| Intervars (0) | 2022.02.25 |
| Saving Username (0) | 2022.02.23 |
| Getting Username (0) | 2022.02.23 |
| 4.3 Events part Two (0) | 2022.02.22 |



