우리는 원하는 값을 저장하고, 저장한 다음에는 그 값을 불러올 수 있으며 그 값을 지울수도 있다.
이를 위해서 우리는 key와 value만 사용하면 되고, 유저가 이름을 제출할 때 그걸 저장하도록 코드를 구현하면 된다.
localStorage.setItem(key, value) 의 형식으로 입력하면 되는데, 이때 key는 저장될 값의 이름이고 value는 저장될 값을 의미한다.

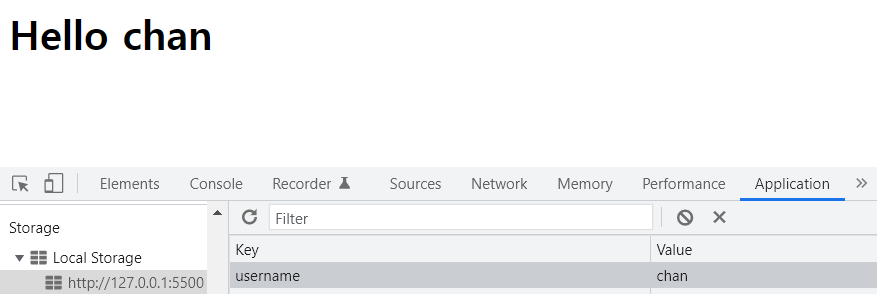
이제 파일을 실행하여 이름을 입력한 뒤 login 버튼을 누르면 cookie에 key와 value가 저장되는 것을 확인할 수 있다.

그런데 아직도 새로고침을 하면 form이 사라지지 않고 유지되는데,
우리는 이것을 원하지 않기 때문에, 다음 주제에서는 local storage에 username이 존재하는지 확인한 다음, 존재하면 form이 사라지게 하도록 해보겠다.
'JavaScript' 카테고리의 다른 글
| Intervars (0) | 2022.02.25 |
|---|---|
| Loading Username (0) | 2022.02.24 |
| Getting Username (0) | 2022.02.23 |
| 4.3 Events part Two (0) | 2022.02.22 |
| 4.2 Events (0) | 2022.02.21 |



