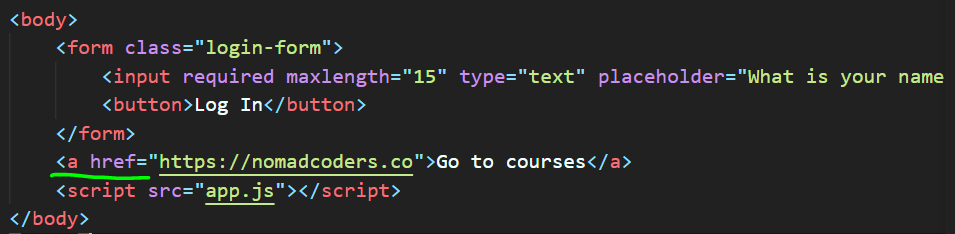
이제는 form에서 살짝 벗어나서, 특정 사이트로 이동하는 a 태그를 작성해 보았다.

저번에는 form의 기본 동작이 submit이었던 것 처럼 링크의 기본 동작이 클릭 시 다른 페이지로 이동한다는 것을 이용하여 그것을 JS로 막아보기로 했다.

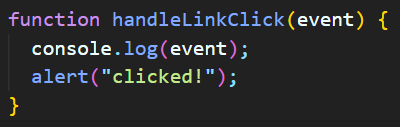
위의 코드를 작성 후 실행해보면 링크를 클릭했을 때 alert 창이 뜨면서 다른 페이지로의 이동을 순간적으로 막아주는 것을 확인할 수 있다.

(하지만 alert는 모든 동작들을 막아주기 때문에 자주 사용하지는 않는다.)
이때 handleLineClick() 함수에 event를 인자(argument)로 넣어주면 이 event가 어떤 종류인지, 좌표가 어디인지 등 다양한 정보를 얻을 수 있다.


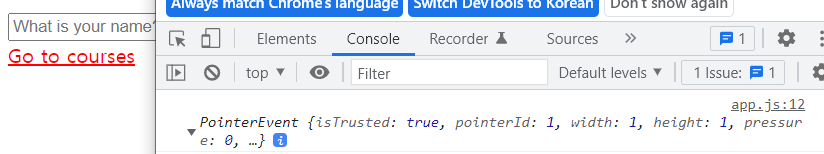
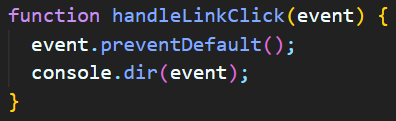
이번에는 링크의 기본 동작을 막아주고 event의 내부를 출력하는 코드를 작성했는데, 이제 링크를 클릭해도 다른 페이지로 넘어가지 않게 된다.

그리고 consol.dir()을 통해 Window > document > html > body > a 를 클릭했다는 것과 같은 다양한 정보를 얻을 수 있다.

다시 한번 알아두어야 할 것은, addEventListener 안에 있는 함수는 직접 실행하는 것이 아니라 브라우저에 의해 실행된다는 것이다. 그리고 브라우저는 실행 뿐만 아니라 event에 대한 정보도 담아준다.
'JavaScript' 카테고리의 다른 글
| Saving Username (0) | 2022.02.23 |
|---|---|
| Getting Username (0) | 2022.02.23 |
| 4.2 Events (0) | 2022.02.21 |
| Form Submission (0) | 2022.02.15 |
| Input Values (0) | 2022.02.13 |



