이번에는 이름을 입력했을 때만 login 버튼을 누를 수 있게 해보려고 한다.
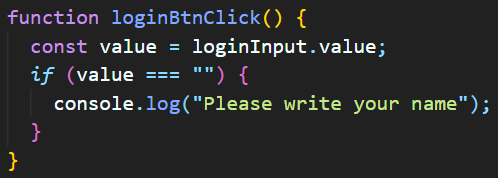
먼저 loginInput.value를 변수로 지정해준 다음, value 값이 없으면(이름을 입력하지 않으면) 이름을 입력하라는 안내문을 출력하도록 코드를 작성했다.

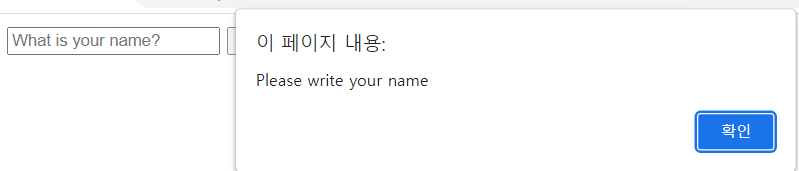
이제 새로고침 후 실행했을 때 이름을 입력하지 않으면 안내문이 출력되는 것을 확인할 수 있다.

이 내용을 user가 볼 수 있도록 console.log가 아닌 alert로 바꿔보자


이번에는 else if 를 추가하여 value 값(user가 입력한 username)을 확인해보자
헷갈리지 않게 하려고 변수 명을 value -> username 으로 변경했다.
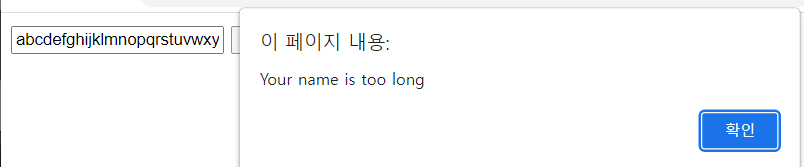
stirng의 길이를 알 수 있는 .length를 활용하여 이름의 길이가 15자를 초과하면 안내문을 출력하도록 코드를 작성했다.

새로고침 후 실행하면, 이름이 15자를 초과했을 때 alert창이 나오는 것을 확인할 수 있다.

이 코드들은 JS 만으로 작업할 때는 반드시 작성해야 하지만 브라우저 자체의 기능을 사용(HTML)할 수도 있다.
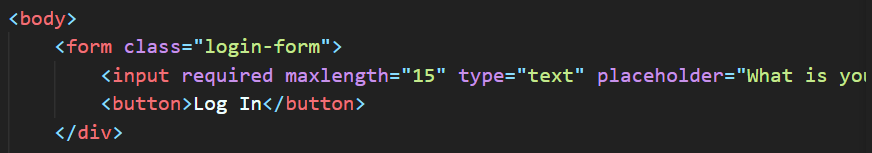
예를 들어 input을 필수입력 항목으로 만들어 줄 수 있고, 최대 글자수를 15로 지정할 수도 있다.

여기서 문제는 login 버튼을 클릭했을 때 html이 확인작업을 하고있지 않다는 것인데, 그 이유는 html에서 그에 해당하는 부분이 form이 아니기 때문이다.
(input의 유효성 검사를 작동시키기 위해서는 input이 form 안에 있어야 한다)

input을 form 안에 넣어준 다음, username을 아직 받는 다는 것을 확인하기 위해 JS에서 코드를 수정했다.

이제 새로고침 후 이름을 입력하지 않고 login 버튼을 누르면, JS로 코드를 작성하지 않아도 html이 우리를 도와주는 것을 확인할 수 있다.


하지만 문제는 이름을 입력한 후 login 버튼을 눌렀을 때, 창이 새로고침 되며 입력한 이름이 사라지고 URL에 ?가 생긴다는 것이다.


이렇게 되는 이유는 form이 submit 되고 있어서 인데, input 안에 있는 button을 누르거나 type이 submit인 input을 클릭하면 form이 submit 되는 것이다.


이 상황에서는 입력 후에 엔터를 눌러도 form은 submit되고 있기 때문에, 우리는 더 이상 버튼을 클릭하는 것에 신경 쓸 필요가 없다.
이는 우리가 form 안에서 엔터를 누르고 input이 더 존재하지 않는다면 자동으로 submit이 되고, form 안에 있는 버튼을 눌렀을 때도 form이 자동으로 submit 된다는 HTML의 규칙이다.
이제 우리는 form을 submit하는 방법을 알아보아야 한다.
즉, 이름을 입력하고 login 버튼을 눌렀을 때, 브라우저가 새로고침하지 않고 user의 정보를 저장하도록 하는 방법에 대해 알아보아햐 한다는 말이다.
그 방법은 다음에 알아보도록 하자

'JavaScript' 카테고리의 다른 글
| 4.3 Events part Two (0) | 2022.02.22 |
|---|---|
| 4.2 Events (0) | 2022.02.21 |
| Input Values (0) | 2022.02.13 |
| CSS in Javascript part Two (0) | 2022.02.13 |
| CSS in Javascript (0) | 2022.02.11 |



