우리가 Js로 정보를 가져올 수 있는 방법은 document 객체와 element를 가져오는 수많은 함수를 이용하는 것이다.
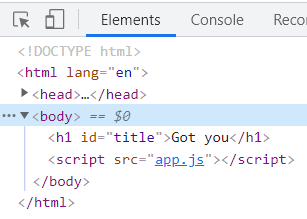
일단 <h1 id="title">Grab me!</h1> 라는 코드를 한 줄 추가했다.

html에서 id를 통해 element를 찾아주는 getElementById()는 String을 전달받는 함수이기 때문에 document.getElementById("title") 처럼 ()안에 id를 넣어보았다.

그런데 아무것도 찾지 못했다.(null : 값이 없음) 왜냐하면 파일은 저장했지만 새로고침을 하지 않아서 그랬다.
새로고침을 하고 나서 다시 시도해보니 Js로 id="title"을 가진 <h1>태그를 가져왔다.

이걸 console에서 하지않고 app.js에서 호출해볼건데, title이라는 변수에 title이라는 id를 가진 <h1>태그를 저장하고 console.log보다 element를 더 자세히 보여주는 console.dir()을 사용했다.


새로고침을 하면 title인 <h1>태그 하나에서 많은 것들을 가져온 것을 볼 수 있고, 여기에 있는 요소들을 사용하여 코드를 변경하거나 가져올 수 있다. → 즉, textContent 같은 항목들을 가지고 올 수 있다는 의미
여기서 중요한 것은 textContent: "Grab me!" 와 같은 것이다.

바로 이렇게


어떤 항목을 사용해서 title을 변경할 수 있기때문에 중요하다는 것이다.
이때 알아둬야 할 것은 title이 Js에 의해 변경됐다는 것이다. html에 의해 변경된 것이 아니다.

아무튼 이렇게 변경하는 것이 가능한 이유는 <h1>태그 안에 title이라는 id를 추가했고, Js에서 getElementById("title")이라는 함수를 통해 이 element를 가져왔기 때문이다.


https://nomadcoders.co/javascript-for-beginners/lectures/2891
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co
노마드코더의 강의를 들으며 정리중이다.
'JavaScript' 카테고리의 다른 글
| CSS in Javascript (0) | 2022.02.11 |
|---|---|
| More Events (0) | 2022.02.09 |
| Events (0) | 2022.01.31 |
| Searching For Elements (0) | 2022.01.31 |
| Document Object (0) | 2022.01.30 |



