
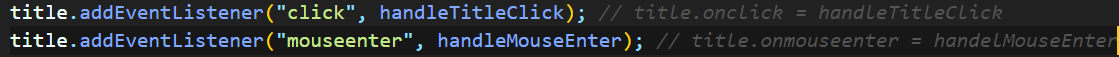
이벤트를 작성하는 방법은 두 가지인데, addEventListener을 사용해야 나중에 removeEventListener를 통해서 event listener를 제거할 수 있다.
위의 title은 html element였고, 이제 window에 대해 이야기 해보자
JS에서 document를 기본적으로 제공하듯이, window도 기본적으로 제공한다.
화면을 resize하는 함수를 추가했다.


만약 document에서 body가 아닌 title을 호출했다면, 그것은 아래의 title이 아닌 html의 <title>태그에 해당한다는 점을 알아두자

document.title 에서 title에 해당하는 것은 아래의 것이다.

헷갈림을 방지하기 위해 h1태그를 가리키는 title을 그냥 h1으로 변경했다.

이제 이 화면을 실행해보면, 화면의 사이즈를 조절했을 때 배경 색상이 변경되는 것을 확인할 수 있다.


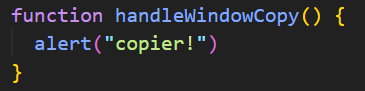
이번에는 화면에서 복사(ctrl+c)를 했을 때 alert창이 뜨게하는 함수를 추가해 보았다.


이를 저장하고 실행해보면, 화면에서 ctrl+c를 눌렀을 때 alert창이 뜨는 것을 확인할 수 있다.

이번에는 우리가 wifi에 연결되었는지의 여부를(online or offline) 브라우저가 알려주는 함수를 추가해 보았다.


이제 이 화면을 실행해보면, wifi의 연결 여부를 확인할 수 있다.


'JavaScript' 카테고리의 다른 글
| CSS in Javascript part Two (0) | 2022.02.13 |
|---|---|
| CSS in Javascript (0) | 2022.02.11 |
| Events (0) | 2022.01.31 |
| Searching For Elements (0) | 2022.01.31 |
| HTML in Javascript (0) | 2022.01.30 |



