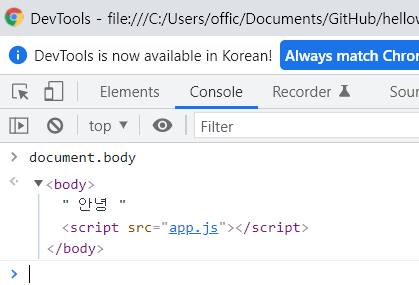
document라는 object를 통해 브라우저에서 HTML의 정보를 가져올 수 있다.

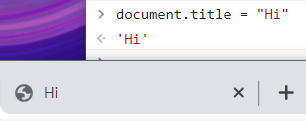
생각해보면 object에서는 properties(속성)을 가져오거나 바꿀 수 있기 때문에 이점을 이용하면 JS에서 html을 읽어올 뿐만 아니라 무언가를 변경할 수 있다.


이는 Js를 통해 변경된 것이기 때문에 새로 고침을 하면 다시 원래대로 돌아간다.

하지만 이것을 통해 브라우저가 제공하는 document를 이용하여 Js가 html에 이미 연결되어 있다는 것을 알 수 있다.
Js는 html에 접근하고 읽을 수 있으며 모든 것들은 document로부터 시작한다.

'JavaScript' 카테고리의 다른 글
| CSS in Javascript (0) | 2022.02.11 |
|---|---|
| More Events (0) | 2022.02.09 |
| Events (0) | 2022.01.31 |
| Searching For Elements (0) | 2022.01.31 |
| HTML in Javascript (0) | 2022.01.30 |



