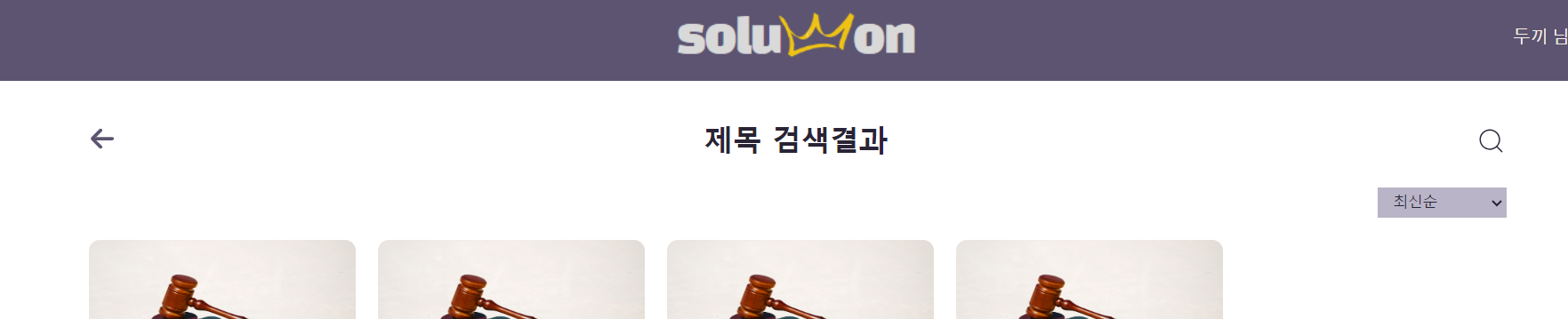
커뮤니티 사이트에서 게시글을 검색했을 때, 해당하는 게시글이 없으면
빈 화면 대신 게시글이 없음을 알리는 컴포넌트를 렌더링 하는 방식으로 UI를 수정했는데

이런 식으로 컴포넌트가 너무 붙어있는 느낌이라 margin-top 값을 주려고 했다.
(캡쳐본으로 보면 적당해 보이지만 실제 화면상으로는 너무 여백이 없는 느낌)
근데 생각해보니 컴포넌트 margin-top 값을 수정하면 다른 경우에 해당 컴포넌트를 사용할 때 margin-top 값이 너무 크게 느껴질 수도 있을 것 같아서
우측에 보이는 최신순 정렬 탭에 조건부 스타일링을 적용한 다음 데이터가 있으면 margin-bottom 값을 원래대로 적용하고, 데이터가 없으면 margin-bottom 값을 늘리도록 하는게 좋겠다고 생각했다
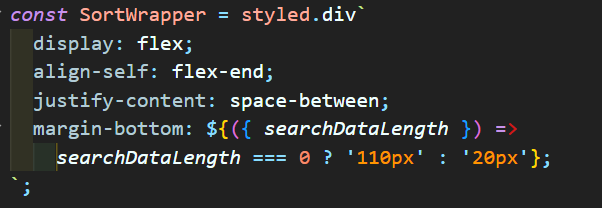
스타일 컴포넌트로 조건부 스타일링 할 수 있는 방법을 찾아보니 아주 간단했는데

그 방법은 조건부 스타일링을 원하는 컴포넌트에 조건의 기준이 되는 props 값을 전달하는 것이다.
여기서 props 값은 위의 코드에서 searchDataLength={searchData.length} 에 해당하고
나는 정렬탭 컴포넌트에 데이터 여부에 따른 조건부 스타일링을 적용하고 싶었기 때문에
내가 스타일 컴포넌트로 만들어둔 SortWrapper 컴포넌트에 해당 props 값을 전달했다.
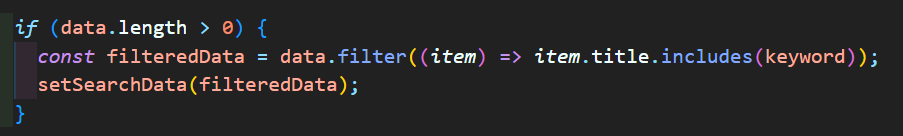
여기서 searchData 값은 검색 결과 데이터가 담겨있는 배열이고

검색어와 일치하는 게시물들을 함수로 가져온 후 저장하기 위해 useState로 선언해두었다.

원래는 SortWrapper 컴포넌트의 margin-bottom 값은 20px로 지정되어 있어서 위의 사진처럼 컴포넌트 사이의 여백이 부족하다고 느꼈지만 이제는 받아온 searchDataLength 값에 따라 다른 값을 지정할 수 있게 되었다.
searchDataLength 값이 0일 때, 즉 검색어와 일치하는 게시글이 존재하지 않을 때는 정렬 탭의 margin-bottom 값을 110px로 늘려서 컴포넌트 사이에 적당한 여백을 주는 것으로 코드를 수정했다.
코드 적용 결과

처음과는 다르게 적당한 여백이 적용되었다.
검색어와 일치하는 게시글이 존재할 때는 정렬 탭에 margin-bottom 값이 그대로 20px만 적용되는 것을 확인할 수 있다.

'React' 카테고리의 다른 글
| [React + TS] 포트원V1(아임포트) kg 이니시스 정기결제 구현 (0) | 2025.01.02 |
|---|---|
| React에 구글 폰트 적용하기 (0) | 2022.08.30 |
| Props 의 특징 (0) | 2022.07.14 |
| Components 와 Props 의 정의 (0) | 2022.07.13 |
| Elements 란? (특징 및 렌더링하기) (0) | 2022.07.05 |



