1. 구글 폰트 사이트에 들어간다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 원하는 폰트를 선택한 다음, Styles 부분에 있는 + 버튼을 클릭한다.

3. 상단 제일 오른쪽에 있는 View Selected Families 아이콘을 클릭한다.

4. @import 를 선택하여 필요한 것들을 복사한다.(노란색 밑줄 친 부분)

5. React 프로젝트의 src 폴더 안에 있는 index.css 에서 복사한 것들을 적용해준다.
(내가 찾아봤을 때는 App.css 에 적용하라고 했지만 그것이 로컬에는 적용되지 않아서 index.css에 적용했다.)

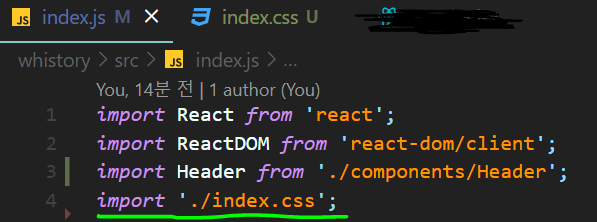
6. index.js 에 index.css 가 import 되었는지 확인한다.

7. 프로젝트 로컬로 가보면 폰트가 적용된 모습을 확인할 수 있다.

'React' 카테고리의 다른 글
| [React + TS] 포트원V1(아임포트) kg 이니시스 정기결제 구현 (0) | 2025.01.02 |
|---|---|
| [React] Styled-Component 조건부 스타일링 적용하기 (0) | 2024.05.11 |
| Props 의 특징 (0) | 2022.07.14 |
| Components 와 Props 의 정의 (0) | 2022.07.13 |
| Elements 란? (특징 및 렌더링하기) (0) | 2022.07.05 |



