리액트에서는 모든 페이지가 컴포넌트로 구성되어 있고,
하나의 컴포넌트는 또 다른 여러 개의 컴포넌트 조합으로 구성될 수 있다.
이렇게 하나의 컴포넌트를 반복적으로 사용하기 때문에 전체 코드의 양을 줄일 수 있다는 장점이 있다.
리액트 컴포넌트는 개념적으로 자바스크립트의 함수와 비슷하다.
함수가 입력을 받아 출력을 하는 것 처럼, 리액트 컴포넌트도 입력을 받아 정해진 것을 출력한다.
그렇기 때문에 리액트 컴포넌트를 함수라고 생각하면 좀더 쉽게 개념을 이해할 수 있을 것이다.
하지만 리액트 컴포넌트의 입력과 출력은 일반적인 자바스크립트 함수와는 조금 다르다.

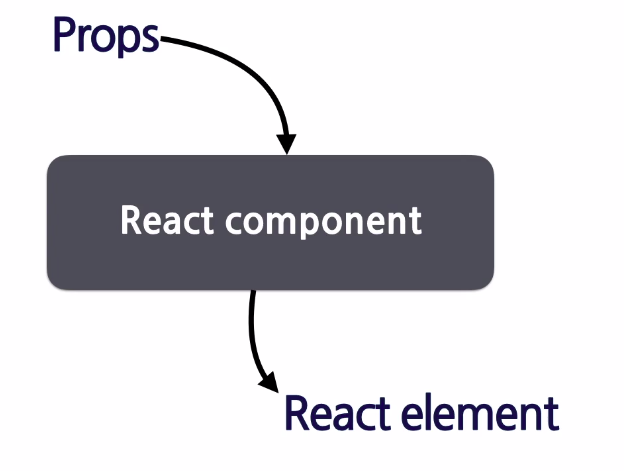
이 그림을 보면, 리액트 컴포넌트에서의 입력은 Props 이고 출력은 React element 가 된다.
결국 리액트 컴포넌트가 해주는 역할은,
어떠한 속성들을(Props) 입력받아서 그에 맞는 React element 를 생성하여 리턴해주는 것이다.
그래서 React element 는 리액트 앱을 구성하는 가장 작은 단위라고 할 수 있다.
또 자바스크립트 객체로 존재하며 화면에 보이는 것을 기술한다.
리액트 컴포넌트는 만들고자 하는대로 Props(속성)를 넣으면 해당 속성에 맞추어 화면에 나타날 element 를 만들어 주는 것이다. (ex: 붕어빵 틀 - 리액트 컴포넌트, 만들어진 붕어빵 - 리액트 element)
그렇다면 리액트 컴포넌트에 입력으로 들어가는 Props 가 무엇인지 알아보자
Props 는 복수형으로, Prop 이 여러 개 인것을 의미한다.
Prop 은 Property 라는 단어를 줄인 것으로 속성이라는 뜻을 가지고 있다.
즉, Props 는 리액트 컴포넌트의 속성을 의미하는 것이다. (ex: 붕어빵에 들어가는 재료)

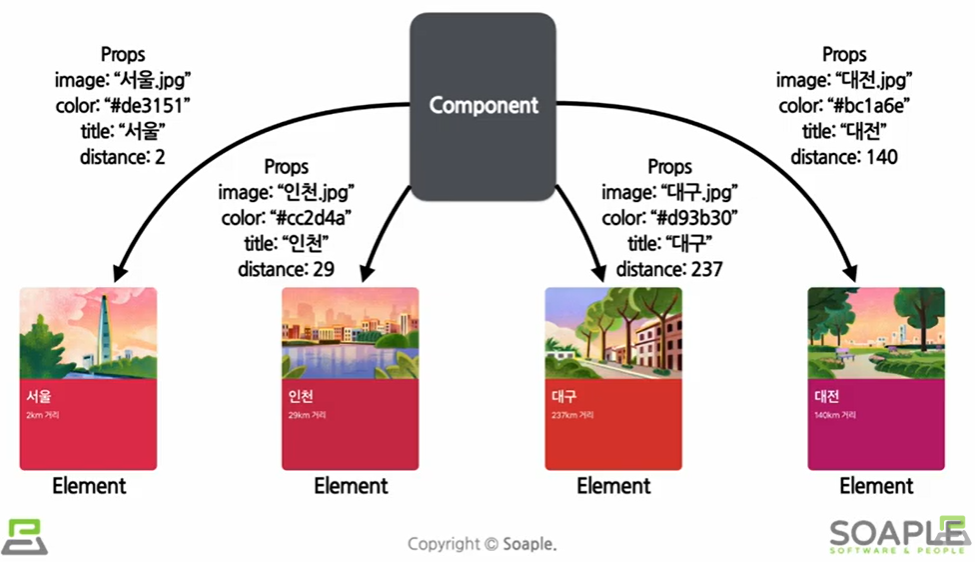
위의 그림을 보면, 총 4개의 여행지는 모두 같은 모양이지만 배경 이미지나 하단 영역의 색상과 글자는 다 다른 것이다.
이것을 리액트 컴포넌트 관점에서 보면 4가지 다 같은 컴포넌트에서 생성된 element 라고 할 수 있다.
하지만 Props (속성)가 다르기 때문에 각각 다른 이미지와 지명을 나타낼 수 있는 것이다.
이렇게 컴포넌트의 모습과 속성을 결정하는 것이 Props 이다.
Props 는 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체이다.
우리가 컴포넌트에 어떤 데이터를 전달하고, 전달된 데이터에 따라 다른 모습의 element 를 화면에 렌더링하고 싶을 때
해당 데이터를 Props 에 넣어서 전달하는 것이다.
정리참고
https://www.youtube.com/watch?v=X2e4eoL5iPw&list=PLo3AHtncM26y0qX58gjc_QrkYlBCzQ2R_&index=16
'React' 카테고리의 다른 글
| React에 구글 폰트 적용하기 (0) | 2022.08.30 |
|---|---|
| Props 의 특징 (0) | 2022.07.14 |
| Elements 란? (특징 및 렌더링하기) (0) | 2022.07.05 |
| Elements 란? (정의와 생김새) (0) | 2022.07.05 |
| JSX 의 장점 (0) | 2022.07.03 |



