1. :first-of-type
같은 타입 중 첫 번째 요소를 선택한다.
<body>
<h2>Movie List</h2>
<section>
<div>Toy Story</div>
<p>Zootopia</p>
<p>Inside Out</p>
<p>Finding Nemo</p>
<div>Coco</div>
</section>
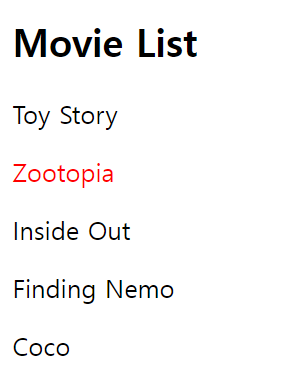
</body>p:first-of-type {
color: red;
}
:first-child 를 사용하면 무조건 부모의 첫 번째 자식을 선택하기 때문에 section 태그의 첫 번째 자식인 Toy Story 가 p 태그가 아니라는 이유로 글자색이 변경되지 않지만, :first-of-type 선택자는 같은 타입 중 첫 번째 자식을 선택하여 글자색이 변경되는 것이다.
이때 만약 서로 다른 태그들이 같은 class 를 가지고 있다면 상황이 달라진다.
<body>
<h2>Movie List</h2>
<section>
<div class="movie">Toy Story</div>
<p class="movie">Zootopia</p>
<p class="movie">Inside Out</p>
<p class="movie">Finding Nemo</p>
<div class="movie">Coco</div>
</section>
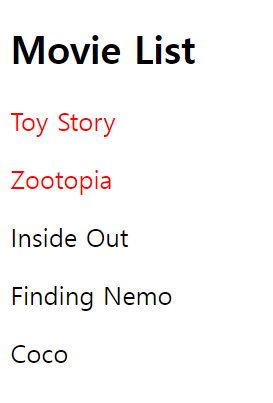
</body>.movie:first-of-type {
color: red;
}movie 클래스를 가진 것 중 첫 번째 타입의 색상을 변경하는 코드를 작성하면 당연히 Toy Story 의 색상이 변경될거라 생각 하는데,

실제로는 Toy Story 와 Zootopia 두 개의 색상이 변경된 것을 확인할 수 있다.
이는 :first-of-type 이 같은 타입 중 첫 번째 요소를 선택하는 것이기 때문에 div 태그 중 첫 번째인 Toy Story 와 p 태그 중 첫 번째인 Zootopia 를 선택한 것이다. (:first-child 를 사용했다면 Toy Story 만 색상이 변경됐을 것)
2. :last-of-type
같은 타입 중 마지막 요소를 선택한다.
3. :nth-of-type(n)
같은 타입 중 n 번째 요소를 선택한다.
'CSS' 카테고리의 다른 글
| display: contents로 gird 문제 해결하기 (0) | 2023.06.12 |
|---|---|
| CSS Selector - 자식 선택자 (0) | 2023.04.15 |
| inline 요소와 block 요소의 차이 (0) | 2023.04.12 |
| CSS 선택자(Selector) - Type, Class, Id 선택자 (0) | 2023.04.09 |
| 캐스캐이딩(Cascading) 원칙 (0) | 2023.04.09 |



