html / css 기초를 정확히 공부하지 않고 코딩을 하다보니 인라인 요소와 블록 요소의 차이 때문에 css 에서 원하는 대로 속성이 적용되지 않는 문제가 생겼지만 무엇이 원인인지 찾지 못했던 경험이 있고, css 를 공부하다 보면 인라인 요소와 블록 요소에 따라 달라지는 것들이 은근히 많아서 처음부터 확실히 정리해두고 다음 단계로 넘어가자는 생각에 정리해보게 되었습니다.
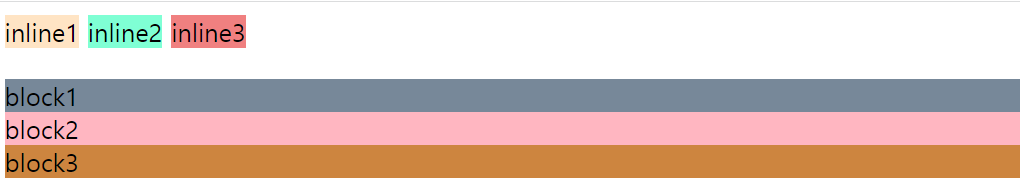
inline 요소
- 인라인 요소로 대표적인 것은 <span>, <a> 태그 등이 있다.
- 가지고 있는 컨텐츠에 크기가 맞춰지므로 따로 크기를 지정할 수 없다.
- 요소가 수평으로 쌓인다.(가로배치)
- 상 / 하 방향에 마진을 적용할 수 없다.(좌 / 우 마진은 가능)
block 요소
- 블록 요소로 대표적인 것은 <div>, <p> 태그 등이 있다.
- 사용 가능한 최대 가로 길이를(width) 차지하고(기본이 100%), 세로 길이는(height) 컨텐츠의 높이에 따라 달라진다.
- 마진 상쇄(margin collapsing)가 발생할 수 있다.
- 요소가 수직으로 쌓인다.(세로배치)
- css 의 float 속성을 사용하면 블럭 요소를 다른 요소와 가로로 배치할 수 있다.
인라인 요소와 블록 요소의 차이점

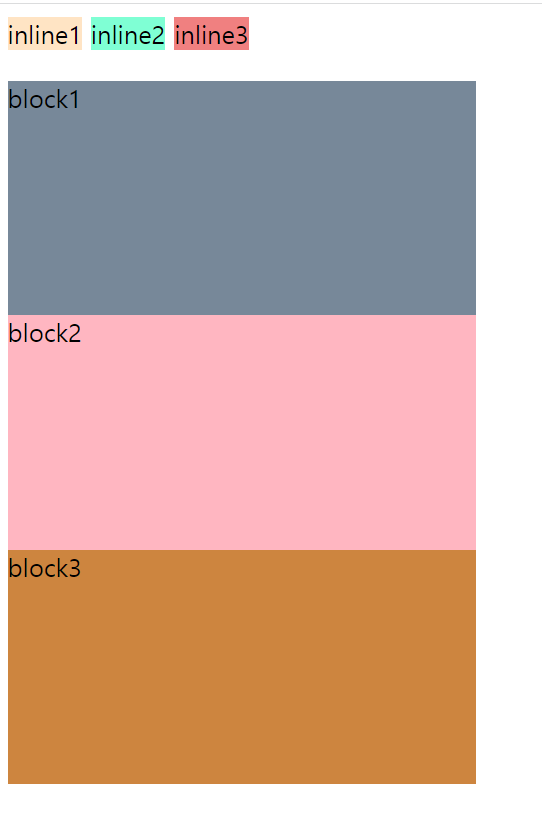
블록 요소는 크기를 지정할 수 있음

★인라인 요소와 블록 요소는 display: block, display: inline 을 사용하여 요소를 변경할 수 있다.
이런 인라인과 블록 요소의 특징을 합친 inline-block 요소도 존재한다.
inline-block 요소
- 블록 요소처럼 영역의 크기를 지정할 수 있다.
- 인라인 요소처럼 여러 요소를 가로로 배치할 수 있다.
- 상 / 하 방향에 마진을 적용할 수 있다.
- 대표적인 예시로는 <input> 태그가 있다.
<input> 태그 세 개를 사용한 화면

<!DOCTYPE html>
<html lang="en">
<head>
<link rel="icon" type="image/x-icon" href="./bear.ico" />
<link rel="stylesheet" href="style.css" />
<title>CSS</title>
</head>
<body>
<input class="name" type="text" placeholder="이름 입력" />
<input class="birth" type="text" placeholder="생년월일 입력" />
<input class="view" type="button" value="조회하기" />
</body>
</html>body {
background-color: lightblue;
}
.name {
margin-top: 20px;
width: 80px;
height: 30px;
}
.birth {
width: 150px;
height: 30px;
}
.view {
background-color: bisque;
border: 1px solid bisque;
height: 30px;
}- 위와 같이 <input> 태그 세 개를 가로 배치하고 각각의 크기를 변경했으며 상 / 하 방향에 마진 적용이 가능하다.
'CSS' 카테고리의 다른 글
| display: contents로 gird 문제 해결하기 (0) | 2023.06.12 |
|---|---|
| CSS Selector - 타입 선택자 (1) | 2023.04.15 |
| CSS Selector - 자식 선택자 (0) | 2023.04.15 |
| CSS 선택자(Selector) - Type, Class, Id 선택자 (0) | 2023.04.09 |
| 캐스캐이딩(Cascading) 원칙 (0) | 2023.04.09 |



