이번에는 랜덤으로 바뀌는 배경화면을 만들건데, 먼저 background.js 파일을 만들고 html에 적용해준 다음, 배경으로 지정할 이미지들을 img 폴더 안에 넣어주었다.

우리가 하려는 건 랜덤한 숫자를 얻어서 그에 이미지를 배경화면으로 띄워주는 일이기 때문에, 사실상 background.js와 qoute.js는 거의 비슷하다고 보면 된다.
먼저 첫 번째로, 이미지들로 이루어진 Array를 만든다.

그런 다음 quote.js에서 했던 것 처럼 math 모듈을 이용하여 image Array의 길이만큼의 수(0부터 2까지)를 랜덤으로 가져와서 해당하는 이미지의 이름을 console창에 출력하록 해보자


이렇게 랜덤으로 잘 출력되는 것을 확인했으니 본론으로 들어가서 이 이미지를 html에 실제로 추가하도록 만들어야 하는데, 지금까지는 html의 어떤 요소를 JS에서 가져오는 작업만 했었지 JS에서 뭔가를 만든 다음 그것을 html에 추가하는 작업은 해본 적이 없었다. 즉, 항상 html을 먼저 작성한 다음 JS로 html을 다뤄왔지 JS에서 뭔가를 생성해서 그걸 html에 추가해본 적이 없다는 것이다.
우리의 목표는 랜덤으로 골라진 이미지가 이런 식으로 html에 추가되게 하는 것인데, 이를 위해서는 JS코드를 작성해야 한다.

지금까지 우리는 document. 뒤에 querySelector나 getElementById를 사용했는데,
이번에는 새로운 createElement()를 사용하여 img라는 element를 생성한 다음 이를 console 창에 출력해보았다.

그러면 이렇게 img라는 element가 생성되어 출력한 것을 확인할 수 있는데,

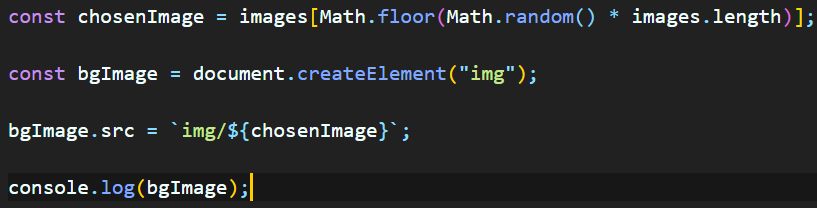
그 말은 우리가 bgImage.src도 쓸 수 있다는 것이다.
이것을 `(백틱) 안에 작성하여 새로고침 해보면, console 창에 랜덤으로 bgImage.src가 출력되는 것을 확인할 수 있다.


이것은 JS에서 html element를 생성한 것이다.
이제 마지막으로는 이 bgImage를 html의 body 내부에 추가하는 것이다.
body를 사용해야 하는데 body를 불러온 적이 없으니까 document.body의 appendChild()를 사용하기로 했다.
이때 appendChiled()는 body에 html을 추가하는 역할을 한다.

새로고침 후 console창을 확인해보면 img element가 body에 생성되어 배경화면이 랜덤으로 바뀌는 것을 것을 확인할 수 있다.



'JavaScript' 카테고리의 다른 글
| Deleting To Dos (0) | 2022.03.09 |
|---|---|
| ToDo - Set up (0) | 2022.03.05 |
| Quotes (0) | 2022.02.27 |
| PadStart (0) | 2022.02.26 |
| Timeouts and Dates (0) | 2022.02.25 |



